Il lavoro del Team Design: progettazione e realizzazione della pagina
I nostri esperti del reparto di design, dopo aver definito in modo inequivocabile l’obiettivo che doveva avere il progetto e aver individuato come inserire le indicazioni Seo ricevute, si sono messi all’opera.
Vediamo come hanno tradotto nel concreto questi concetti.
Alla base di un’ottima user experience c’è la progettazione e, anche per questa pagina, le decisioni grafiche sono state prese considerando le 10 leggi Gestalt per garantire, appunto, la creazione di un’interfaccia grafica capace di coinvolgere l’utente.
Le macro-fasi del progetto di Design possono essere riassunte in due step:
1- Definire la struttura della pagina
2 -Graficare la pagina seguendo il design system del brand (insieme degli elementi grafici che caratterizzano il marchio e ne permettono la riconoscibilità)
Entriamo ora nel dettaglio delle scelte prese, analizzando gli elementi e le caratteristiche della pagina:
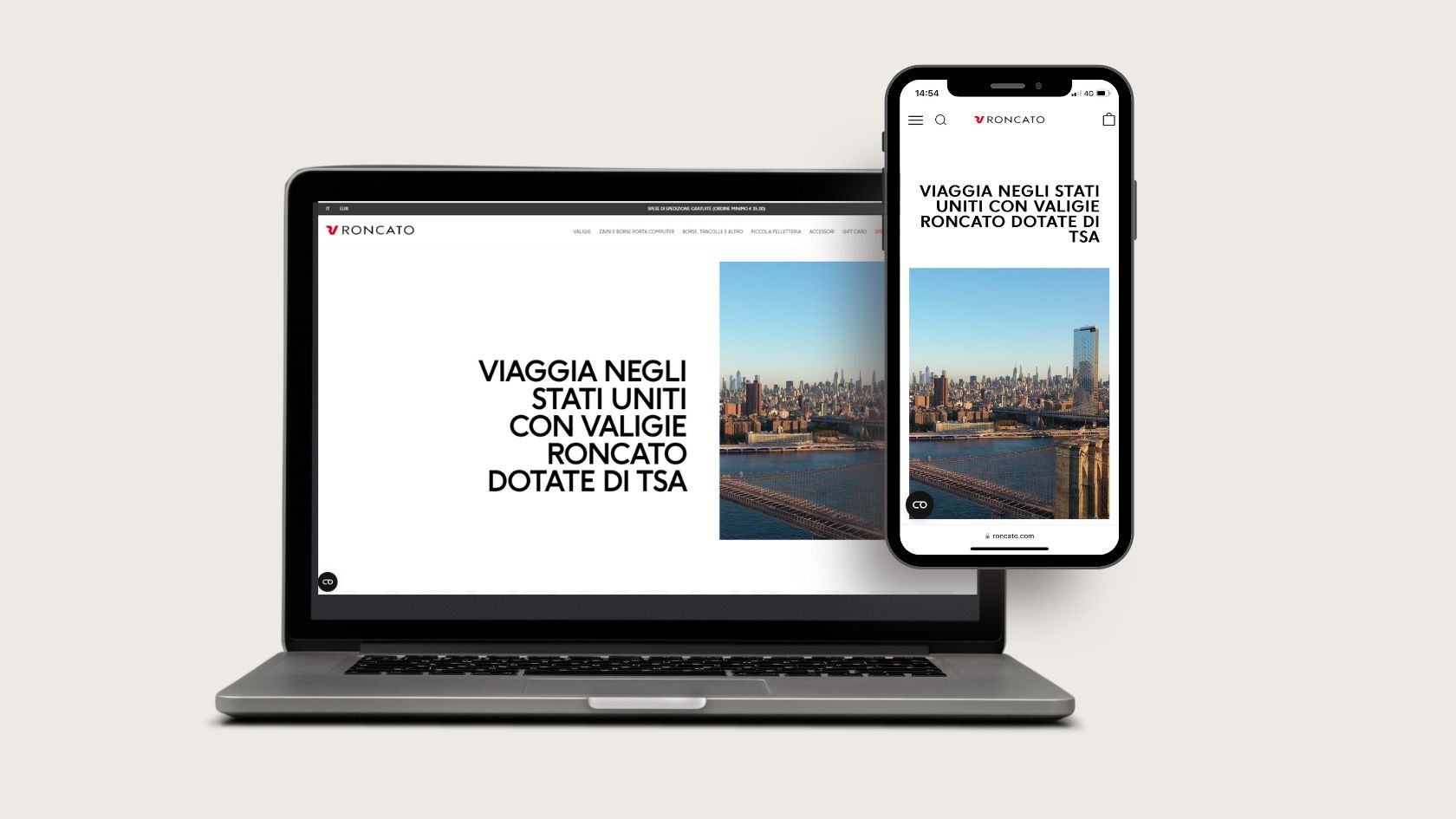
• La pagina è Responsive
Per garantire la massima User Experience è stata studiata una struttura della pagina apposita per ogni dispositivo, in modo che fruire del contenuto risulti funzionale, semplice ed efficace da ogni device.
• I contenuti testuali
All’interno della pagina i contenuti testuali sono inseriti selezionando e mantenendo due colorazioni precise.
Sono stati scelti due livelli di grigio:
- pieno e opaco riservato alle informazioni più rilevanti (titoli e paragrafi) e uno
- più trasparente e con una tonalità più chiara, da utilizzare per le informazioni che (pur dovendo essere presenti) devono essere lette in un secondo momento o hanno, queste ultime, la funzione di elemento grafico.
• Il Titolo
Per soddisfare la linea guida base (chiaro, impattante e minimal) e rispettare le indicazioni Seo, il titolo è stato inserito con un carattere maiuscolo. Questa scelta permette di comunicare immediatamente la caratteristica principale trattata dalla pagina e il vantaggio che il consumatore può trarre dalla stessa.
La disposizione grafica che è stata scelta per il titolo è “allineata al video”.
Il motivo è il seguente: il titolo doveva essere complementare al video al quale è affiancato per evocare sensazioni ed emozioni precise, facendo immaginare agli utenti di vivere quei momenti rappresentati, grazie ai vantaggi apportati dell’articolo presentato.
Il colore del titolo: essendo un’informazione principale è stato scritto con la tonalità di grigio piena e opaca.
• I Video
Per evocare le sensazioni del viaggio e portare l'utente a immaginare e percepire le emozioni descritte, sono stati inseriti video emozionali: uno a fianco e a sostegno del titolo, l’altro a chiusura della pagina.
Entriamo nel dettaglio dei formati che sono stati scelti:
- il primo aveva l’obiettivo di affiancare, sostenere il titolo e dare un contesto reale di quello che avrebbero vissuto i clienti comprando un prodotto Roncato. Per questo, per lasciare la rilevanza al titolo, è stato scelto un formato ridotto e verticale.
- il secondo aveva l’obiettivo di coinvolgere completamente il lettore e portarlo ad agire; per questo è stato inserito con formato full page e il testo è stato posto al suo interno.
• Il Payoff: Move your dream
È stato inserito sotto al titolo per trasmettere l’identità del brand e rendere il contenuto che segue memorabile e associato al marchio.
Il colore: a differenza del titolo, essendo un messaggio importante ma che deve essere percepito in un secondo momento, è stato scritto con una tonalità di grigio più chiara e optando per la trasparenza.
Il payoff è stato trattato in questo caso, anche, come elemento grafico per caratterizzare la pagina.
• La Sezione di contenuto
Sia le immagini che i testi concorrono ad informare l’utente, fornendo informazioni complementari e complete.
Le foto inserite hanno lo scopo di mostrare la caratteristica che viene presentata.
• La Sezione vetrina
Lo scopo della pagina è informare, coinvolgere e portare il cliente finale ad agire comprando il prodotto presentato dal brand.
Per questo motivo si è voluto concludere la pagina con una sezione dedicata alla "vetrina prodotti", in cui vengono mostrati agli utenti gli articoli che permettono loro di vivere le esperienze ed emozioni descritte nella pagina.